The simplest way to get a combination of rows and columns is to first set up the "outermost" set of rows or columns, and then replace the FRAME element in the row (or column) which should get the "innermost" set with a nested FRAMESET element. To illustrate this, the following example will define a frameset with two columns. The rightmost column will consist of two rows.
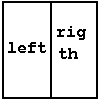
First, define a frameset with two columns:

<FRAMESET COLS="*,*"> <FRAME SRC="leftmost.html" NAME=left> <FRAME NAME=right> </FRAMESET>
The SRC attribute on the second frame has been omitted, because it will
be replaced in a minute. The definition of the two rows which should go
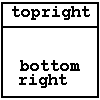
on the right goes as follows:

<FRAMESET ROWS="25%,75%"> <FRAME SRC="top.html" NAME=topright> <FRAME SRC="bottom.html" NAME=bottomright> </FRAMESET>
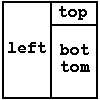
Nesting this last frameset in the first is a matter of replacing the
"right" frame definition with the definition of the frameset:

<FRAMESET COLS="*,*"> <FRAME SRC="leftmost.html" NAME=left> <FRAMESET ROWS="25%,75%"> <FRAME SRC="top.html" NAME=topright> <FRAME SRC="bottom.html" NAME=bottomright> </FRAMESET> </FRAMESET>